Project: Educator Resource Hub UX
Problem
7Mindsets.com, a K-12 SEL edtech company, hired me to manage the audit and SEO tagging of all of their instructional content (videos, articles, lessons, activities and more) in the Resource Hub section of their online Educator Portal. Based on prior UX research that I had conducted, teachers found it hard to find relevant resources whenever they searched the Resource Hub. The business wanted teachers to visit the Hub more often and find and add resources to their lessons.
My Role
I was the project manager and UX researcher on this project.
Project Management
I created a process for the Instructional Design team to follow in their review and retagging of over 2,000 pieces of content in the Hub. In close collaboration with the lead Instructional Designer, I estimated the effort and created a timeline with milestones to track and celebrate our progress. Referencing usage data provided by the product team, I crafted Success Criteria (KPIs) for the initiative. I created communication channels for our full remote team and organized all of our project materials into a single Miro board.

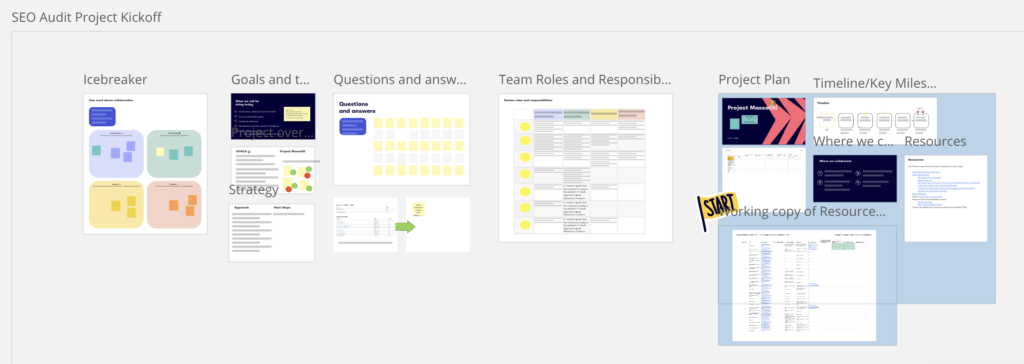
Educator Resource Hub Project Management board in Miro
During the project, the team lead and I met weekly to check on progress and address any challenges or blockers along the way.
We also met across timezones over Zoom as a team to get to know each other, get questions answered about the project and to participate in a cultural exchange between their homes in Egypt and my home in Massachusetts. We named the project “Project Massatiti” in honor of the Egyptian Queen Nefertiti, and to recognize our all female team and our cross cultural connection between Egypt and Massachusetts.
UX/UI Research & Design
As the Instructional Design team reviewed the content, I collected the team’s feedback and ideas on ways to improve the search experience and search results page for end users.
Using the Rose-Bud-Thorn method, I created a space in Miro.com for the team to leave their feedback on the Resource Hub UX/UI. I posted a video explaining the process and goals for the exercise. I then created an Affinity Map around key features and themes that emerged. Next, I created a wireframe in Figma to visualize our ideas and shared it all with the product team to consider for their next iteration of the Hub. The next step would have been to test that wireframe with users.

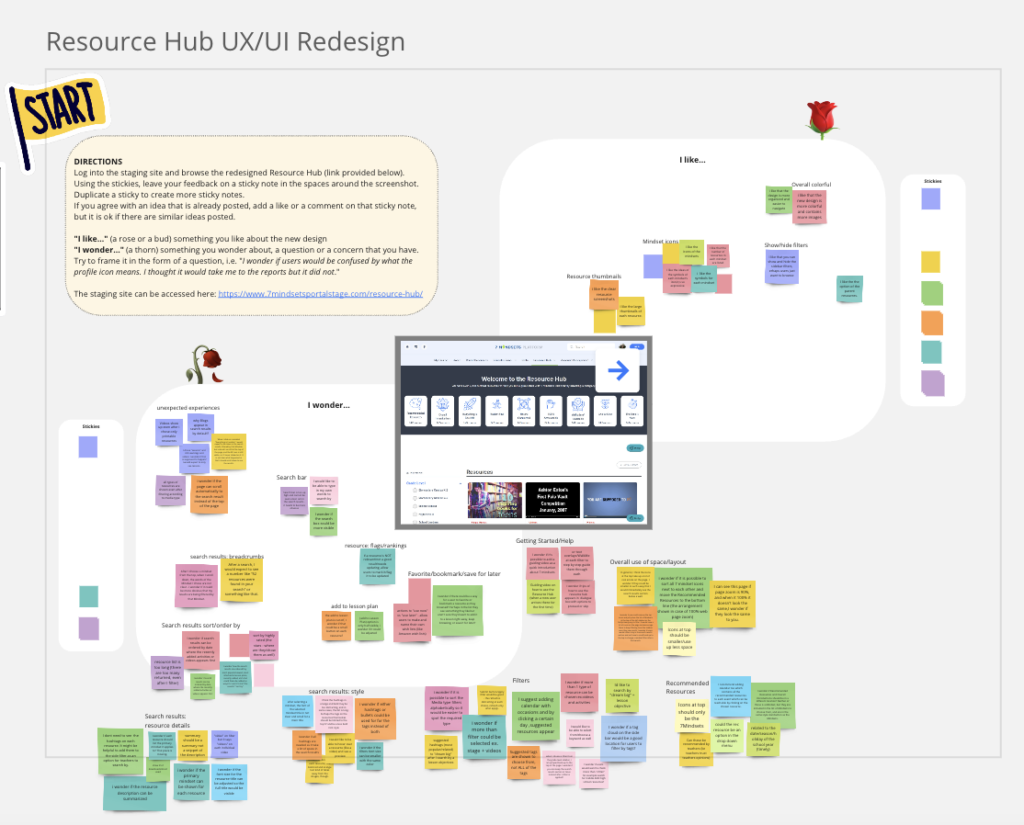
Resource Hub UX research Affinity Map

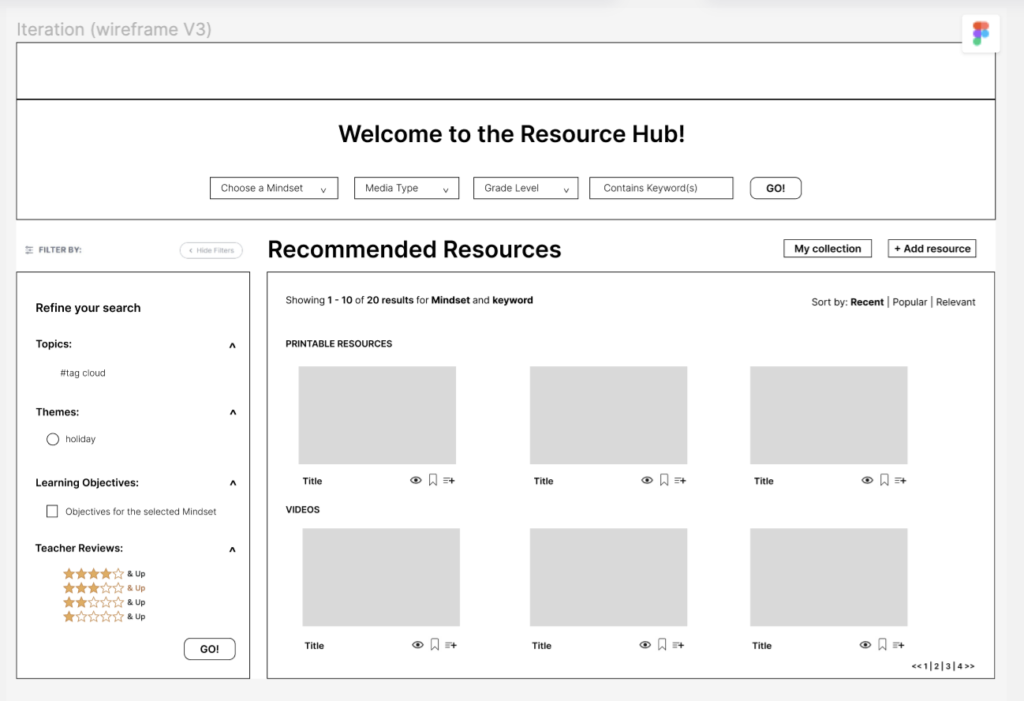
Wireframe of Resource Hub in Figma
Results
We met every milestone and together completed the review and retagging of over 2,000 pieces of instructional content. The Development Team published our updates and I shared the wireframe for consideration in future development work on the Resource Hub.
This page was last modified: February 17, 2024